1 Introduction to HTML5 mobile scaffolding Plugin - Reference Documentation
Authors: 3.musket33rs
Version: 0.4
Table of Contents
1 Introduction to HTML5 mobile scaffolding Plugin
The HTML5 mobile scaffolding plugin makes it easy to generate your first HTML5 mobile application. In a minute you can scaffold a skeleton for your mobile application that contains all you need for CRUD operations.1.1 HTML5 single page
HTML5 alone might still be the future not yet the present (Mr Zuckerberg), but HTML5 with Apache Cordova is the present answer for Hybrid Mobile Apps. What does it take to write Hybrid Mobile Apps?First of all, you need to forget about server side templating. If you want ot be able to package your app in Hybrid app, support offline mode… You need a rich client.No GSP here. Vanilla HTML5 (which also means JavaScript) or use it with your preferres JS framework. 3musket33rs is working on scaffolding with AngularJS (comming soon, stay tune).Let’s have a tour.1.2 Responsive UI, Progressive enhancement with jQuery Mobile
Key benefit of HTML5 mobile Apps is "Write once, Run everywhere"… But don't get into the pitfall: "Write once, Sucks everywhere".With the various screen sizes, responsive web design is such a hot topic. Split you screen in different blocks, visualize either two consecutive blocks in vertical mode or two spans aligned together in horizontal mode. jQuery Mobile is handling all that for you. Thanks Html5-mobile-plugin is powered by jQuery Mobile :)1.3 MCV pattern going to client side
Nowadays there is a plethora of MV* framework around, I recommend you to the excellent TODO web site from Addy Osmani to know which one to use.3musket33rs has implemented a very basic MVC and provides mobile services. If you want to use the MV* JavaScript framework of your choice, you can implement the MVC logic of your own and use 3musket33rs offline/online synch, push notification.New 3musket33rs plugin angular-mobile-scaffolding (for the popular AngularJS) is ongoing.
1.4 Working offline
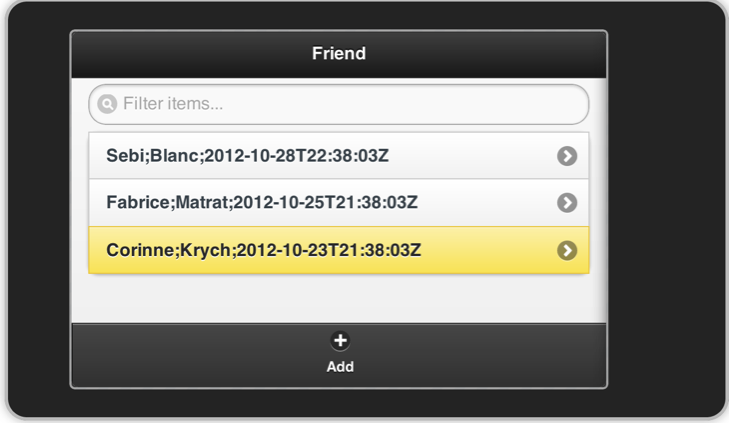
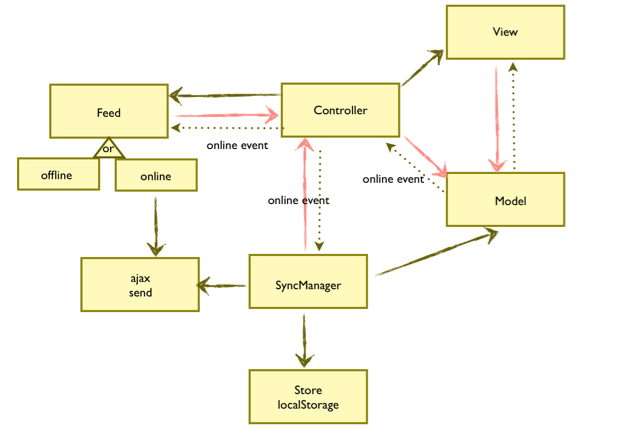
RIA web application can implement offline mode. Wikipedia achieve offline mode by using HTML5 caching. Detecting offline/online event is also part of HTML5 specifications. But caching is not enough if your application handles and store new data.When receiving an offline event from either user selection or browser detection, View notifies Controller which notifies Feeder. Feed is switched to offline mode. When saving, updating or deleting in offline mode, data are visualy marked as yellow. When offline, data are stored and retrieved from localStorage using Store abstraction class. At the same time than saving domain data, a journal is maintained with dirty stated and operation type. This journal will drive the synchronization when back online. If you want to see the offline storage, open your browser console and type in:
When offline, data are stored and retrieved from localStorage using Store abstraction class. At the same time than saving domain data, a journal is maintained with dirty stated and operation type. This journal will drive the synchronization when back online. If you want to see the offline storage, open your browser console and type in:localStorage
1.5 Back online and Synchronization
Upon receiving an online event, Feed is switched to online mode. All new entries is sent directly to the server controller through ajax call. SynchManager is also listening for online event. When online, synchronization is triggered.
Synchronization looks for all items in Store that are flagged as NOT-SYNC. As reconciliation happens, records are removed from local storage, sent to server with ajax call and on success are added to the model.
SynchManager is also listening for online event. When online, synchronization is triggered.
Synchronization looks for all items in Store that are flagged as NOT-SYNC. As reconciliation happens, records are removed from local storage, sent to server with ajax call and on success are added to the model.